このコンテンツでは、私が2018年3月にブログもアカウントも全くない状態から、
アドセンスアカウントを1発で取得するまでに至った実践記録をご紹介します。
現在、「アドセンス審査が厳しくなった」、「通り辛くなった」といわれていますよね。
アドセンス審査には出しているものの
「なかなか通らない・・・。」とお悩みの方もいらっしゃるかもしれません。
となると、気になるのは
『最近、アドセンス審査を通過した事例』ではないでしょうか?
先ほどもお伝えしましたが、
私は、2018年の3月にアドセンス審査を1度で通過することが出来ました。
ほぼ間違いなくアドセンス審査が厳しくなってからの取得かと思います。
もしあなたが、これからアドセンスアカウントを取得するのであれば
この実践記録はきっとお役立て出来るかと思いますので、ぜひご活用ください。
本実践記録をご覧になるにあたって
この実践記録では、特にどのようにアドセンス申請特化型ブログを作成するか
という流れを参考にして頂ければと思います。
アドセンスをこれから取得される方は、「こうやっていくんだね。」という感じで
ぜひ全体の進め方のイメージを掴んでみてください。
また、ここで作成するブログは
アドセンスアカウントの取得を目的としています。
言い換えれば、アドセンスアカウントの取得完了後、このブログは利用しないことを意味します。
これを前提として読み進めていただければと思います。
※ アドセンス申請特化ブログについてポイントを確認したい場合は、
未公開特典Ⅰの『アドセンス申請特化型ブログの作成術』を、
1発でアカウントを取得したポイントを確認したい場合は、未公開特典Ⅱの
『【2018年実証済み】アドセンスアカウントを1発で取得したポイント集』を
参考にされてみてください。
では、早速アドセンスアカウント取得に向けて実践していきましょう!
まずは、ブログ準備編をご紹介します。
2018年3月1日(木)、2日(金)< コンテンツのネタ選び >
まず最初に、私はブログコンテンツのネタ選びを行いました。
ブックオフにて200円で購入です。

今回ネタに選んだのは、「願いがかなう遺言書のつくり方」という書籍です。
実はもう1つネタとして悩んでいたものがあったのですが、こちらを採用しました。
特定のジャンルに特化した専門ブログを目指します。
アドセンス審査が厳しくなったと声が挙がる以前は、
アドセンス申請ブログ日記ブログでよいといわれていました。
が、0⇒1アドセンスではおススメしません。
なぜなら、審査を通過しない可能性が高いからです。
そのため、今回アドセンスを申請するにあたってのコンテンツ内容は、
特定のジャンルに特化した専門ブログ、
つまりニッチな分野に特化しているコンテンツを目指します。
ちなみに、日記ブログ以外にも
ごちゃまぜブログといったコンテンツの作成方法もあります。
しかし、1つに絞った分野に特化した方が審査に通りやすい印象があります。
このネタ本に採用した理由
ちなみにこのネタ本を採用した理由は、
- 興味ある人には興味を持たれる特化要素あり
- 発売した年が2004年と古い
という2点です。
特化要素のあるネタ本はあなたが興味のある内容でもいいかと思います。
その方がおそらく書きやすいです。
また本の内容が古い場合でも、基本的なことはインプット出来ますし、
なにより古い本をネタ元とすることで
内容をかなりそのままブログコンテンツとして利用しやすいです。
もちろん、丸パクリは著作権的にNGですが
自身の言葉に置き換えれば良いだけですので、
記事作成が楽に進めやすいと考えています。
2018年3月3日(土)< ブログの基本設定 part.1 >
本日は、まずブログの作成と基本的な設定をサッと半分ほど行いました。
設定方法は、
未公開特典Ⅰ『アドセンス申請特化型ブログの作成術』を参考に行っています。
・ドメインの新規取得と設定
・サーバーへ新規ドメインを追加
・ワードプレスのインストール
あと2つほど設定が残っていますが、
ドメインが反映されていなかったため後日に回します。
2018年3月4日(日)< ブログの基本設定 part.2 >
本日は、ドメインが反映されたのでアドセンス用ブログの設定の続きです。
行ったことは以下の2つです。
・賢威テンプレートの設置
・ブログ全体の基本設定
賢威テンプレートの設置
賢威テンプレートの設置については、こちらの手順で行いました。
テンプレートはスタンダードグリーンです。
この色にした理由はほとんどなく、しいて言うなら、
緑は目に優しいと思ったからです。色はお好きな色でいいかと思います。
ブログ全体の基本設定
ここでは、ブログ全体の基本設定について記録していきます。
1.ヘッダー画像の作成
今回、賢威のテンプレートを利用しているため、
賢威の画像サイズに合わせて作成しました。
サイズは「1600 × 290」(必須ではありませんが賢威ですとこれでいいかと思います)。
画像は、商用フリーの画像サイトを入手し加工を行います。
無料で加工出来るツールでPhotoScape(フォトスケープ)というものがあります。
大きさ設定や文字の装飾も楽で、使いやすいツールです。
他にも、Windowsユーザーの方であれば、身近に画像加工ができるツールとして、
ExcelとSnipping Tool(スニッピングツール)の2つを利用して
画像を作ることもできます。(Snipping Toolは、Windowsに入ってると思います。)
Excelで作成する場合、
サイズを「高さ:5.83㎝ × 幅:31.2㎝」にするとちょうどいいかと思います。
Snipping Toolは、画面をスクリーンショットのように
切り取って保存できるツールで、ヘッダーに関わらず、
色んなシーンで使えるので重宝しています。
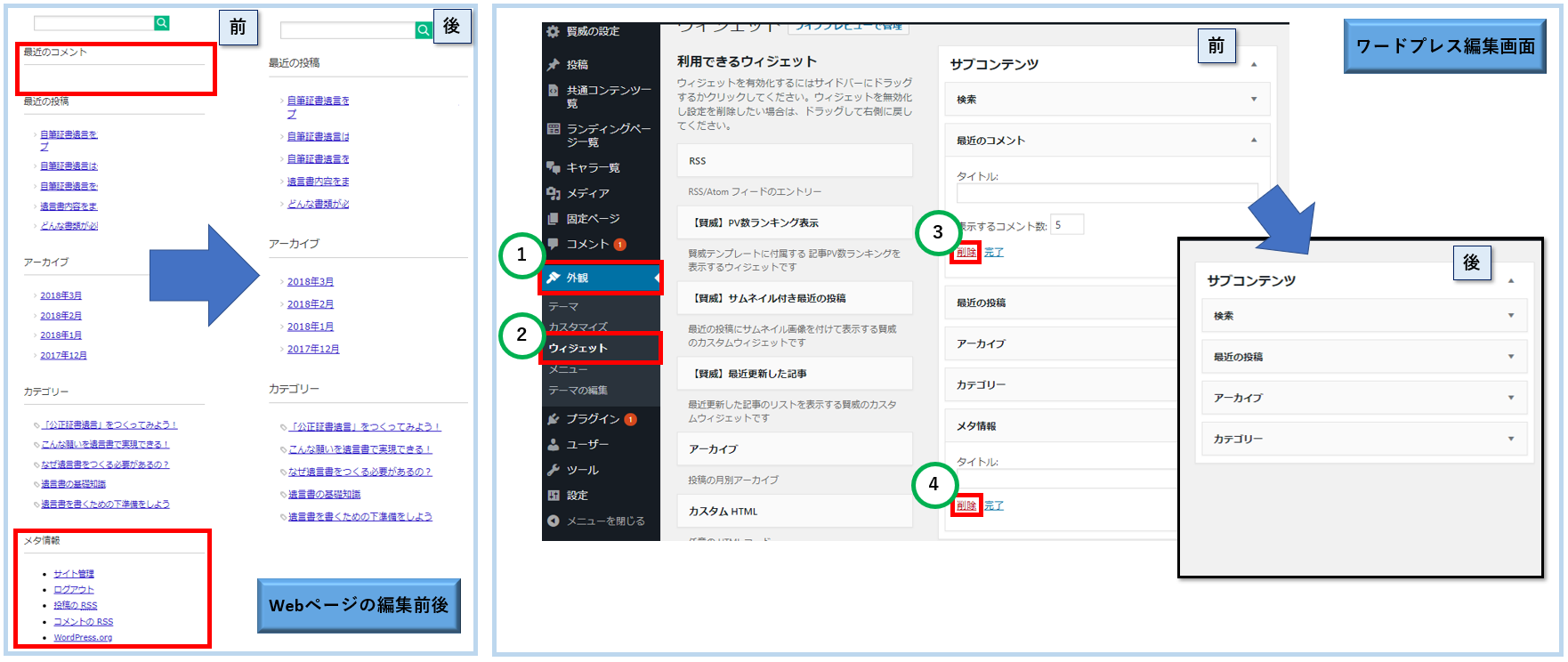
2.サイドバーの編集
次にサイドバーの不要な部分を削除します。
ここでは、最近のコメントとメタ情報をWebページから消します。
ワードプレスの外観から「ウィジェット」を選択すると、
現在設定されているサイドバーの項目が出てきます。
そこから最近のコメントとメタ情報を「削除」ボタンで削除します。

すると、Webページから最近のコメントとメタ情報が削除されます。
これで一通りの設定が終わったので、いよいよ記事作成をしていきます。
