ここでは、アドセンス申請特化型ブログの
設定方法について解説していきます。
今回のアドセンス申請では
賢威テンプレートをベースに解説します。
テンプレの削除
まずは、テンプレを削除していきます。
1.投稿のテンプレを削除
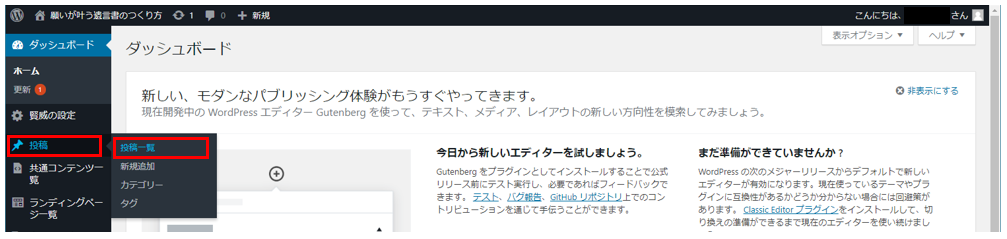
ダッシュボードのメニュー欄「投稿」から「投稿一覧」をクリックします。

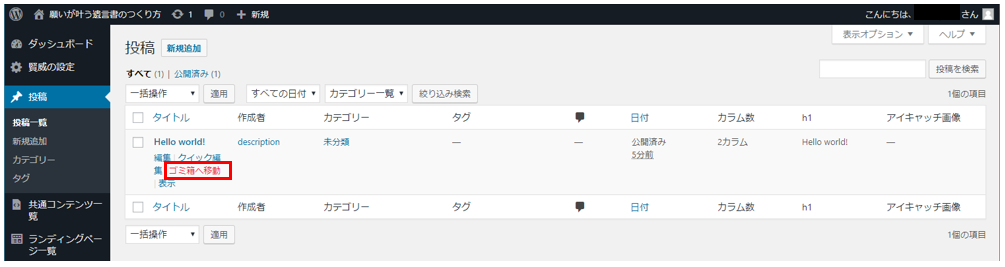
投稿一覧にある「Hello World!」記事の少し下にカーソルを当て、「ゴミ箱へ移動」をクリックします。

削除が完了しました。

2.固定ページのテンプレを削除
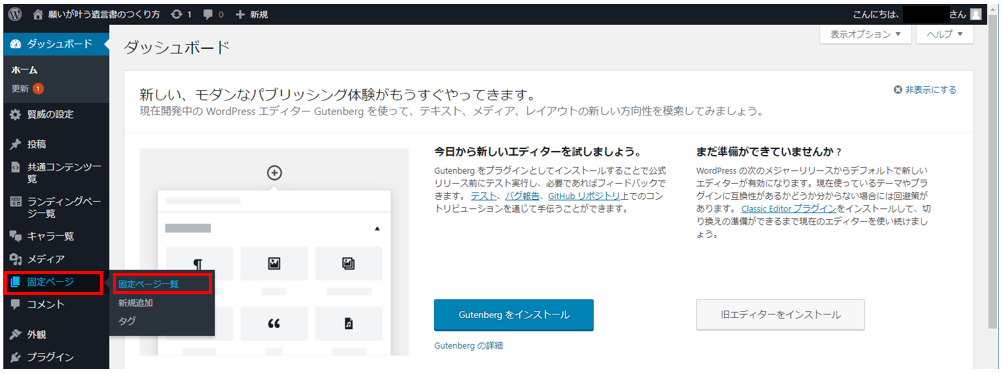
ダッシュボードのメニュー欄「固定イメージ」から「固定ページ一覧」をクリックします。

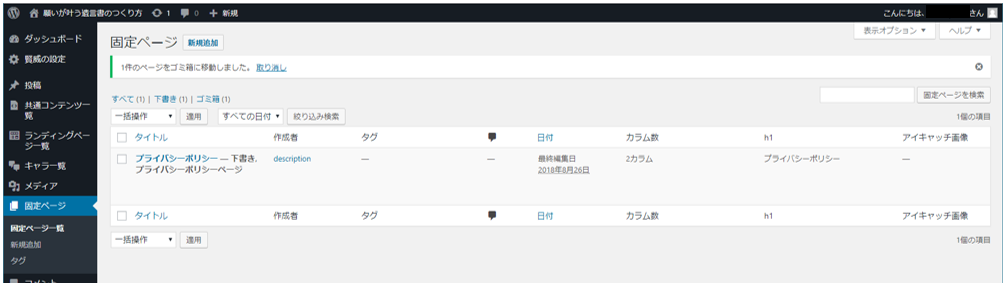
固定ページ一覧にある「サンプルページ」記事の少し下にカーソルを当て、「ゴミ箱へ移動」をクリックします。

削除が完了しました。

ブログ全体の設定
次はブログ全体の設定を行います。
初期設定
メニュー欄「設定」に関する設定を行います。
1.一般設定の編集
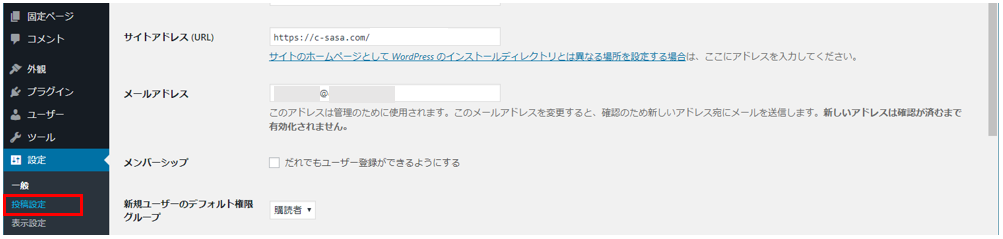
ダッシュボードのメニュー欄「設定」から「一般」をクリックします。

「サイトタイトル」と「キャッチフレーズ」を変更し「変更を保存」ボタンで保存します。
他はそのままの設定でOKです。

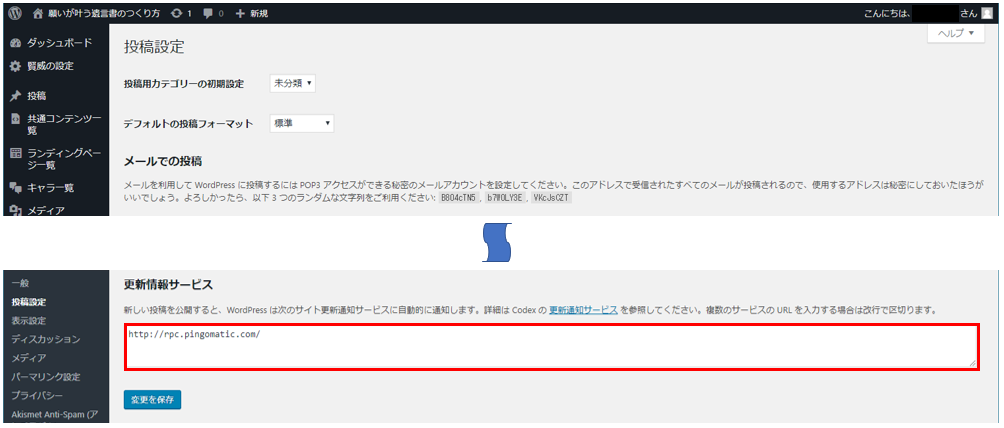
2.投稿設定の編集
ダッシュボードのメニュー欄「設定」から「投稿設定」をクリックします。

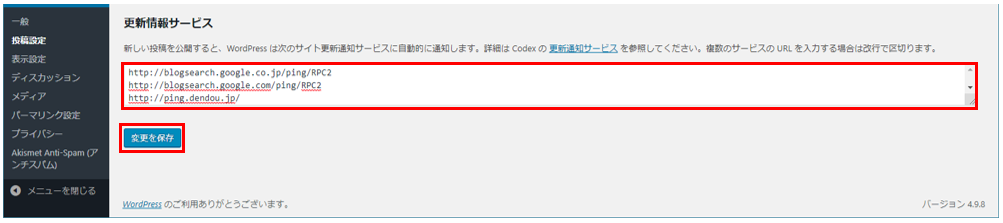
「更新情報サービス」に

以下のファイルにあるURLをコピペし「変更を保存」ボタンで保存します。

表示設定は、そのままでOKです。
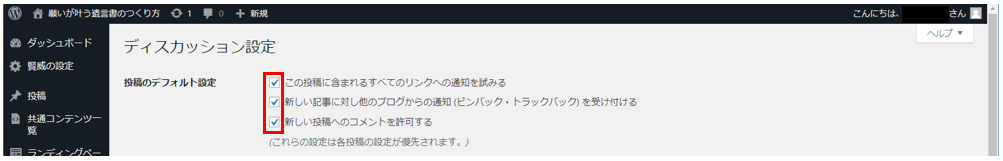
3.ディスカッションの編集
ダッシュボードのメニュー欄「設定」から「ディスカッション」をクリックします。

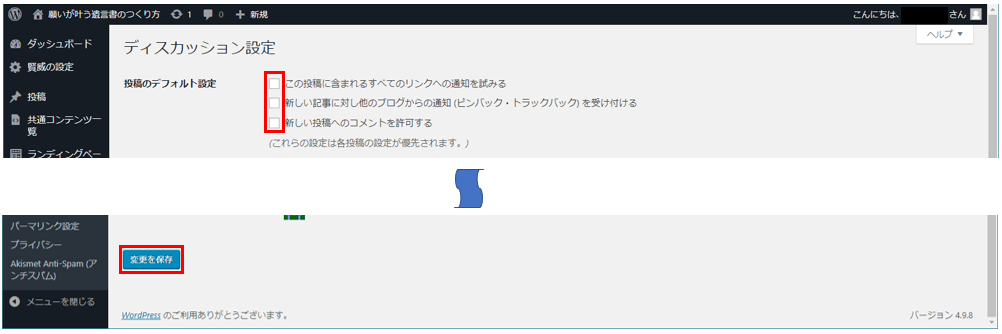
投稿のデフォルト設定のチェックを

すべて外し「変更を保存」ボタンで保存します。

コメント機能は不要だからです。他はそのままでOKです。
次のメディアもそのままでOKです。
4.パーマリンクの編集
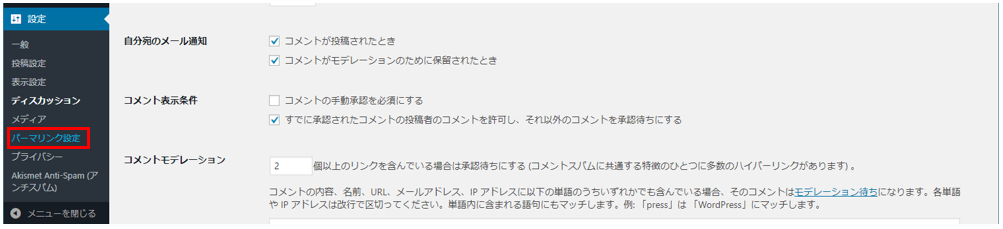
ダッシュボードのメニュー欄「設定」から「パーマリンク設定」をクリックします。

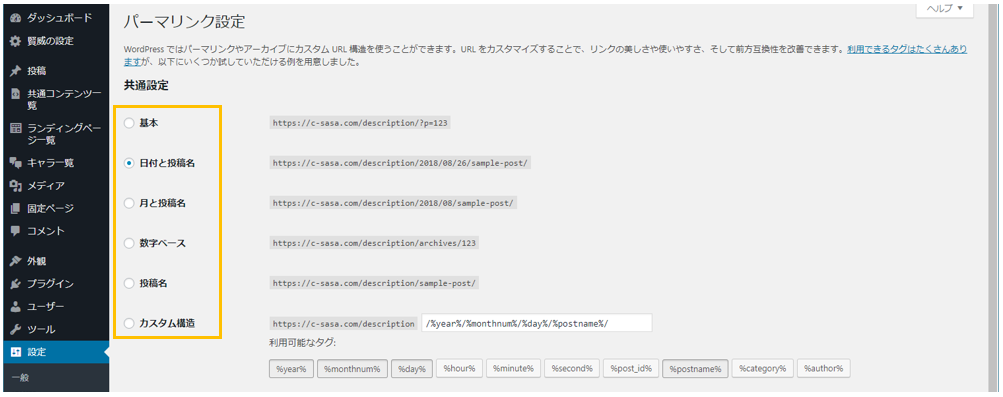
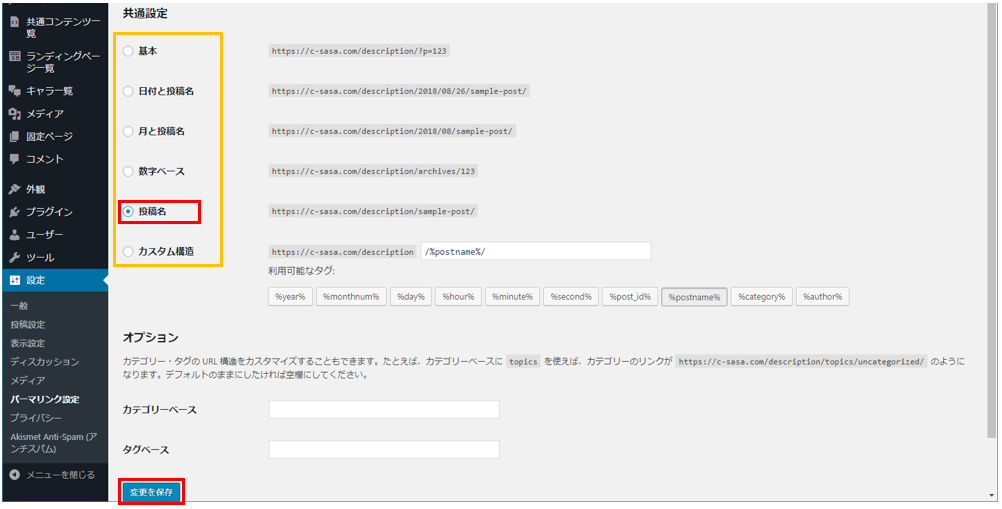
共通設定で「日付と投稿名」と選択されている部分を

「投稿名」に変更し「変更を保存」ボタンで保存します。

ブログのサイドバー設定
次は、ブログのサイドバーを編集します。
サイドバーは、メニュー欄「ウィジェット」から設定していきます。
1.不要なサブコンテンツの削除
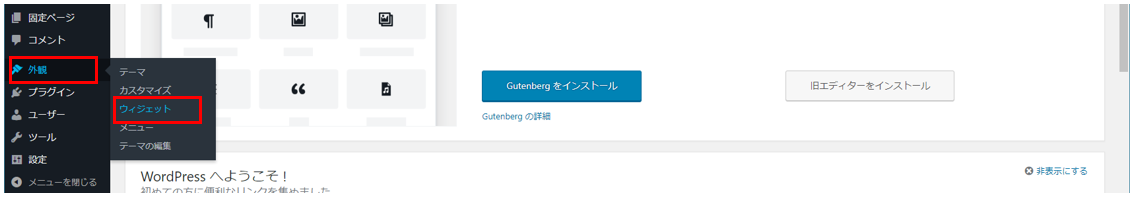
ダッシュボードのメニュー欄「外観」から「ウィジェット」をクリックします。

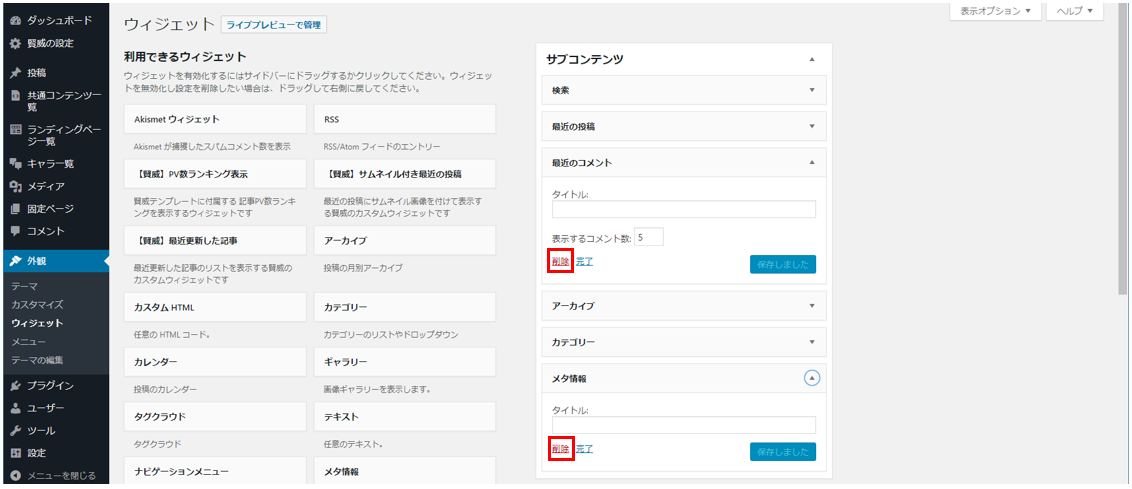
サブコンテンツ欄の「最近のコメント」と「メタ情報」の三角マークをクリックして開き「削除」ボタンをクリックします。

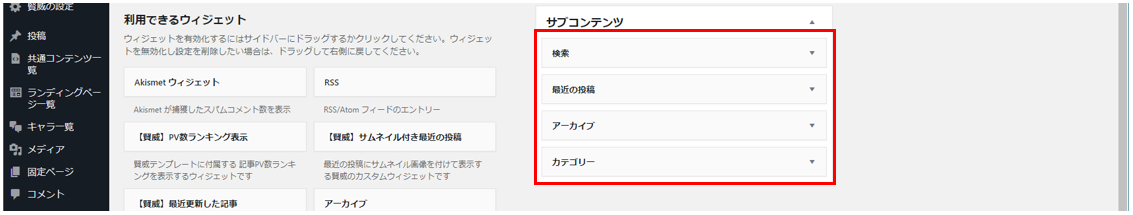
不要なコンテンツが削除されました。

ヘッダーの設定
最後に、ブログのヘッダーを編集します。
ヘッダーは、メニュー欄「賢威の設定」の「トップページ」から設定していきます。
1.ヘッダー画像作成
今回、賢威のテンプレートを利用しているため、
賢威の画像サイズに合わせて作成しました。
サイズは「1600 × 290」(必須ではありませんが賢威ですとこれでいいかと思います)。
画像は、商用フリーの画像サイトを入手し加工を行います。
無料で加工出来るツールでPhotoScape(フォトスケープ)というものがあります。
大きさ設定や文字の装飾も楽で、使いやすいツールです。
他にも、Windowsユーザーの方であれば、身近に画像加工ができるツールとして、
ExcelとSnipping Tool(スニッピングツール)の2つを利用して
画像を作ることもできます。(Snipping Toolは、Windowsに入ってると思います。)
Excelで作成する場合、
サイズを「高さ:5.83㎝ × 幅:31.2㎝」にするとちょうどいいかと思います。
2.ヘッダー画像の設定
現在デフォルトのヘッダー画像になっているので、
これをアドセンス用に設定していきます。
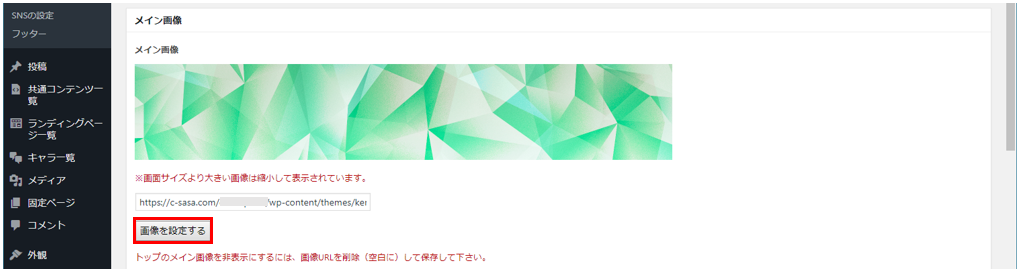
ダッシュボードのメニュー欄「賢威の設定」から「トップページ」をクリックすると下の画面になります。

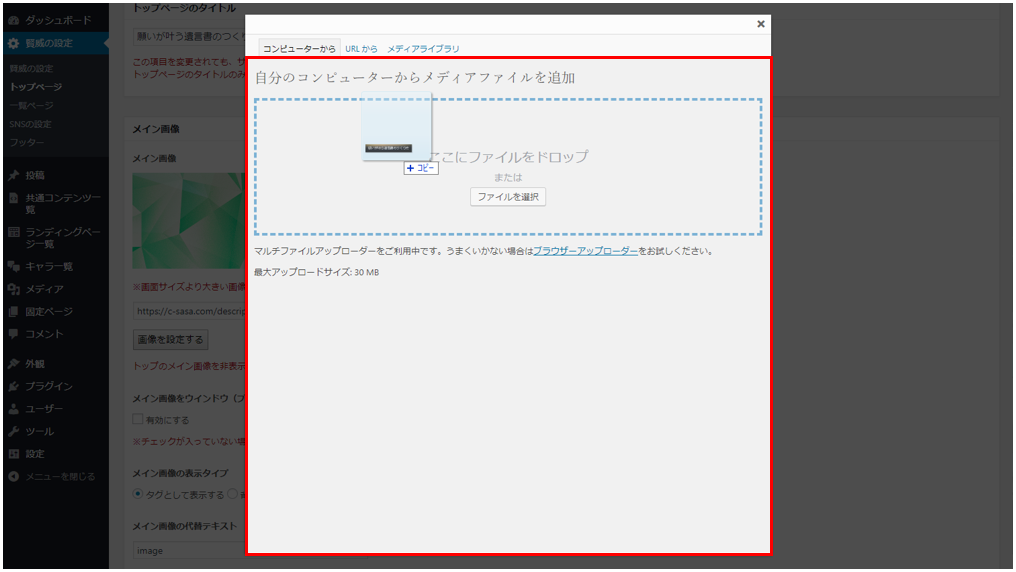
メイン画像欄から「画像を設定する」をクリックします。

メディア追加画面にヘッダー画像のファイルをドラッグアンドドロップします。
「ファイルを選択」からファイルを指定してもOKです。

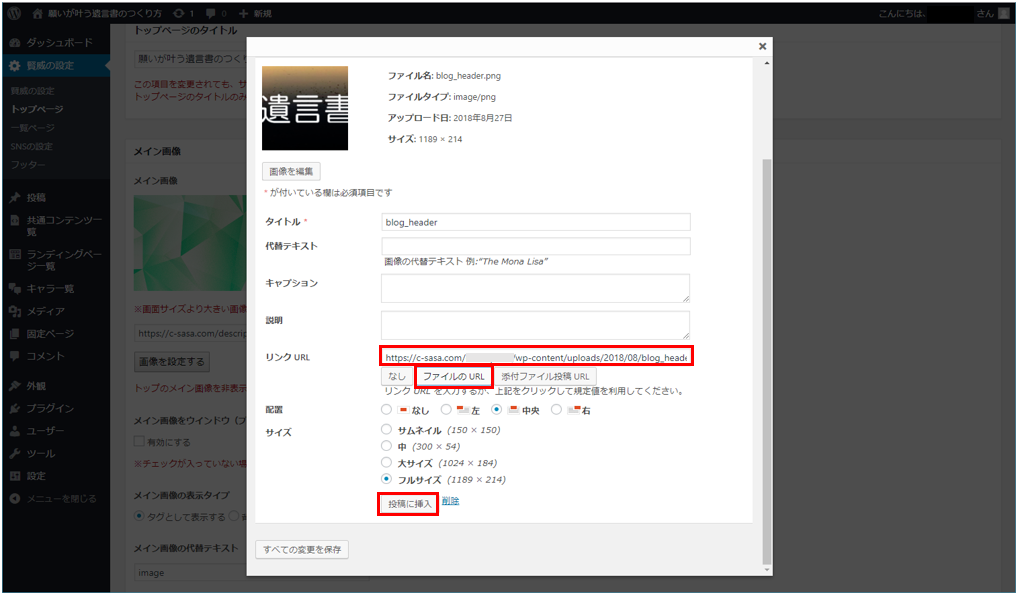
メディアファイルの確認画面になりましたら、「ファイルのURL」をクリックします。
すると「リンクURL」にアドレスが挿入されますので、次に「投稿に挿入」をクリックします。

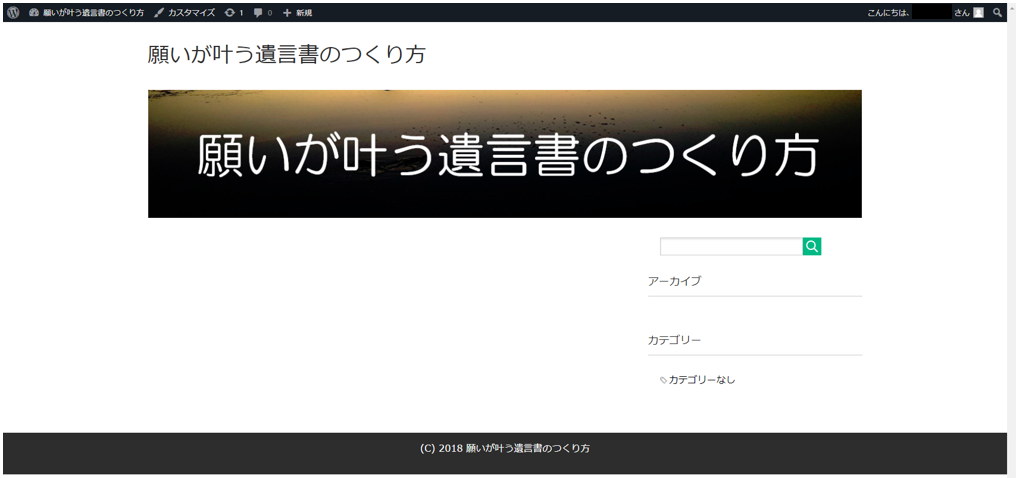
メイン画像欄の画像とURLが更新されました。
最後に「変更を保存」ボタンで保存します。

これで一通りの設定が完了です。
もともとのテンプレから、

以下のように編集が完了しました。

以上、アドセンス申請特化型ブログの設定方法でした。
